Website Design & Marketing Agency
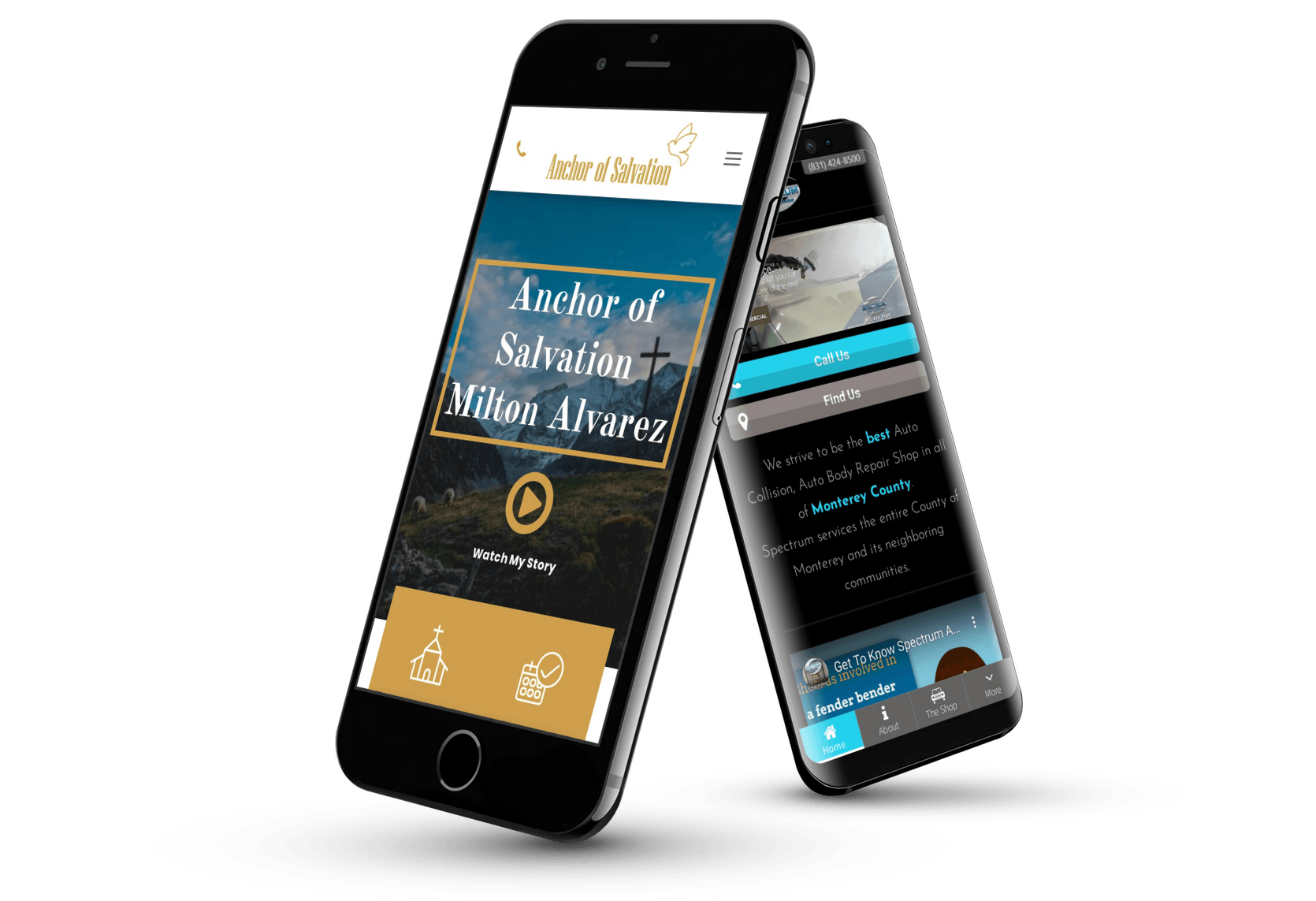
One Website that Works on Desktop,Tablet and Mobile
Tablet and Mobile
A website is now a must-have for doing business in today’s world, and it’s essential it looks great and works perfectly on desktop, tablet and mobile.
Los sitios tradicionales de solo escritorio simplemente no lo cortarán más. Un estudio de comScore encontró que el 49 por ciento del tiempo de los medios digitales se gasta en dispositivos móviles, y las tabletas representan un 12 por ciento adicional. Con solo el 31 por ciento del tiempo restante para los dispositivos de escritorio, queda claro que los sitios web deben crearse para dispositivos móviles, tabletas y computadoras de escritorio. Es por eso que empleamos lo que se llama diseño web receptivo.
Tradicionalmente, el diseño receptivo significa estirar y reducir su sitio para adaptarse a diferentes tamaños de pantalla. Sin embargo, vamos un paso más allá al adaptar diferentes características para diferentes dispositivos también. Por ejemplo, un botón Hacer clic para llamar aparecerá en un dispositivo móvil, pero no en una tableta o computadora de escritorio. La experiencia y las necesidades de un visitante pueden diferir enormemente entre un dispositivo móvil y de escritorio, y enBarnesMobinos aseguramos de que nuestro contenido y diseños reflejen eso consistentemente.
Website Design
Aprende másContact Us Today!
We Design Websites for Customer Engagement
CONSULTA GRATIS
Envíenos sus datos de contacto y programaremos un
1 a 1 con uno de nuestros profesionales
Mobile-Friendly Websites and Captivating Design
A BarnesMobi creamos sitios web optimizados para dispositivos móviles que cautivarán y atraerán a sus visitantes.
Creating a strong mobile web presence is critical to doing business in today’s world. Your customers are on the go and you need your site to look great on the small screen of a smart phone, be simple to use and provide all the information they’re looking for up front.
Mobile-Website Design
Aprende másCaptivating, Engaging Web Design for Your Business that Works on Every Device
nuestro portafolioCaptivating, Engaging Web Design for Your Business that Works on Every Device
nuestro portafolioCaptivating, Engaging Web Design for Your Business that Works on Every Device
nuestro portafolioDigital Marketing Services
Explore our services
Marketing ServicesVisita nuestros servicios de marketing
Marketing ServicesFree Consultation
Send us your contact details and we’ll schedule a
1-on-1 with one of our professionals